Components
upSWOT Customization parameters
Accordion
Accordion is a collapsible content container that allows users to reveal or hide additional information by clicking on its headers. It is helpful for organizing and presenting content compactly, providing a structured layout for a better user experience.

Base
<th>
<p style="text-align: center;">Variable</p>
</th>
<th>
<p style="text-align: center;">Description</p>
</th>
</tr>
<td>
\-
-us-accordion-base-font
</td>
<td>
Changes the font style of the Accordion title.
</td>
</tr>
<tr>
<td>
Font color
</td>
<td>
\-
-us-accordion-base-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-accordion-base-icon-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Vertical paddings
</td>
<td>
\-
-us-accordion-base-v-padding
</td>
<td>
</td>
</tr>
<tr>
<td>
Horizontal paddings
</td>
<td>
\-
-us-accordion-base-h-padding
</td>
<td>
</td>
</tr>
<tr>
<td>
Border
</td>
<td>
\-
-us-accordion-base-border
</td>
<td>
This variable includes both color and style.
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\-
-us-accordion-base-border-width
</td>
<td>
</td>
</tr>
<tr>
<td>
Border radius
</td>
<td>
\-
-us-accordion-base-border-radius
</td>
<td>
</td>
</tr>
|
Property |
|---|
| Font |
Normal
<th>
<p style="text-align: center;">Variable</p>
</th>
<th>
<p style="text-align: center;">Description</p>
</th>
</tr>
<td>
\-
-us-accordion-normal-bg-color
</td>
<td>
</td>
</tr>
|
Property |
|---|
| Background |
Hover
<th>
<p style="text-align: center;">Variable</p>
</th>
</tr>
<td>
\-
-us-accordion-hover-icon-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-accordion-hover-bg-color
</td>
</tr>
|
Property |
|---|
| Icon color |
Pressed
<th>
<p style="text-align: center;">Variable</p>
</th>
</tr>
<td>
\-
-us-accordion-pressed-bg-color
</td>
</tr>
|
Property |
|---|
| Background |
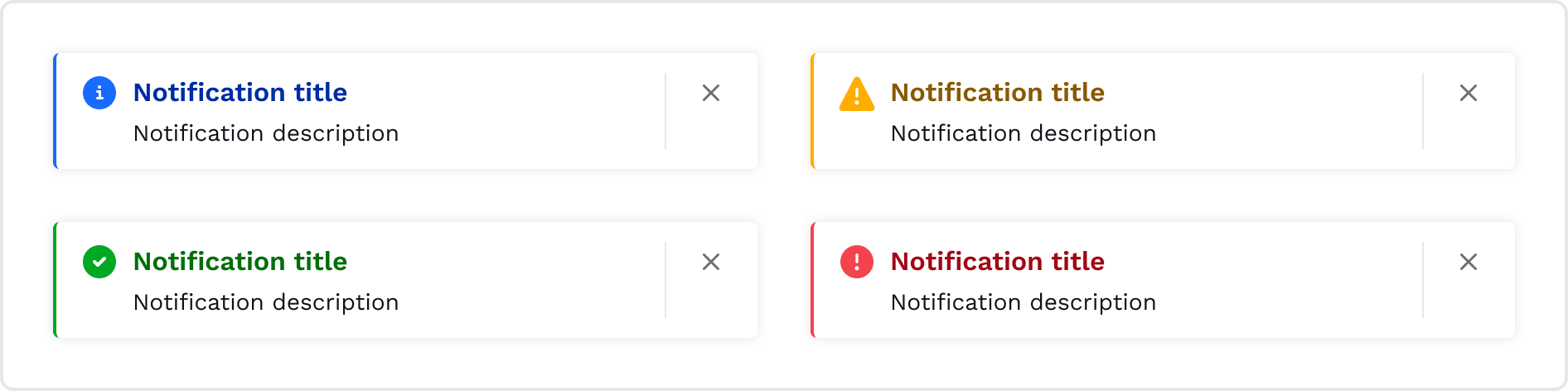
Alert
The Alert component displays contextual messages to users, conveying important information or feedback. Each Alert variant may include an optional link after the text inside the Alert. This link can lead to related content or further actions to assist users in resolving the situation or taking appropriate steps.
Alerts are typically displayed at the top or bottom of a page or within specific sections, ensuring their visibility and impact on user interactions.

Base
These are base variables for all Badge types that are mentioned below.
<th>
<p style="text-align: center;">Variable</p>
</th>
</tr>
<td>
\-
-us-alert-base-v-padding
</td>
</tr>
<tr>
<td>
Horizontal padding
</td>
<td>
\-
-us-alert-base-h-padding
</td>
</tr>
<tr>
<td>
Border radius
</td>
<td>
\-
-us-alert-base-border-radius
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\-
-alert-base-border-width
</td>
</tr>
|
Property |
|---|
| Vertical padding |
Info
It provides informational messages to users, offering additional context or guidance without indicating any critical action.
<th>
<p style="text-align: center;">Variable</p>
</th>
</tr>
<td>
\-
-us-alert-info-bg-color
</td>
</tr>
<tr>
<td>
Left border
</td>
<td>
\-
-us-alert-info-border-left
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-alert-info-icon-color
</td>
</tr>
|
Property |
|---|
| Background color |
Success
It indicates a successful completion or confirmation of an action, providing positive feedback to users.
<th>
<p style="text-align: center;">Variable</p>
</th>
</tr>
<td>
\-
-us-alert-success-bg-color
</td>
</tr>
<tr>
<td>
Left border
</td>
<td>
\-
-us-alert-success-border-left
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-alert-success-icon-color
</td>
</tr>
|
Property |
|---|
| Background color |
Warning
It indicates potential issues or warnings that users should be aware of and helps draw attention to situations that require caution.
<th>
<p style="text-align: center;">Variable</p>
</th>
</tr>
<td>
\-
-us-alert-warning-bg-color
</td>
</tr>
<tr>
<td>
Left border
</td>
<td>
\-
-us-alert-warning-border-left
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-alert-warning-icon-color
</td>
</tr>
|
Property |
|---|
| Background color |
Danger
This variable indicates critical information about situations that may require additional attention or appropriate measures needed.
<th>
<p style="text-align: center;">Variable</p>
</th>
</tr>
<td>
\-
-us-alert-danger-bg-color
</td>
</tr>
<tr>
<td>
Left border
</td>
<td>
\-
-us-alert-danger-border-left
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-alert-danger-icon-color
</td>
</tr>
|
Property |
|---|
| Background color |
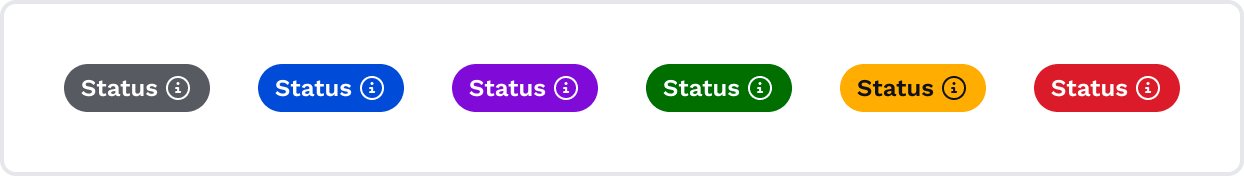
Badge and Trend
The Badge component is used to visually represent specific statuses, attributes, or dynamic information in a concise and eye-catching manner. Additionally, a Badge may include an optional icon that triggers a tooltip to provide supplementary explanations or further details about the dynamic data represented by the Badge.
General
These are base variables for all Badge types that are mentioned below.
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-badge-general-v-padding
</td>
</tr>
<tr>
<td>
Horizontal padding
</td>
<td>
\-
-us-badge-general-h-padding
</td>
</tr>
<tr>
<td>
Border radius
</td>
<td>
\-
-us-badge-general-border-radius
</td>
</tr>
|
Property |
|---|
| Vertical padding |
Low Contrast
Low Contrast Badges suitable for amounts and gaps.

Neutral Status
It is a versatile option used to represent neutral states, providing subtle information without indicating any particular status (e.g. 0% gap).
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-badge-low-contrast-neutral-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-badge-low-contrast-neutral-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-badge-low-contrast-neutral-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Primary Status
It is used to emphasize important or primary attributes, actions, or states. It plays the role of an info badge.
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-badge-low-contrast-primary-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-badge-low-contrast-primary-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-badge-low-contrast-primary-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Secondary Status
It complements the Primary Badge, providing secondary information in the user interface.
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-badge-low-contrast-secondary-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-badge-low-contrast-secondary-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-badge-low-contrast-secondary-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Success Status
It indicates positive gaps or progress status.
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-badge-low-contrast-success-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-badge-low-contrast-success-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-badge-low-contrast-success-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Warning Status
It is used to indicate potential issues or warnings that require user attention.
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-badge-low-contrast-warning-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-badge-low-contrast-warning-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-badge-low-contrast-warning-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Error Status
It is used to highlight high-priority messages about negative gaps or amounts.
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-badge-low-contrast-error-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-badge-low-contrast-error-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-badge-low-contrast-error-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Moderate Contrast
Moderate Contrast Badges offer a balanced appearance for most regular usage scenarios. Always used as transaction tags.

Neutral Status
It is a versatile option used to represent neutral states, providing subtle information without indicating any particular status (e.g. Ignore payment).
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-badge-moderate-contrast-neutral-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-badge-moderate-contrast-neutral-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-badge-moderate-contrast-neutral-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Primary Status
It is always used to show a transaction frequency (e.g. Monthly, Weekly, Yearly).
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-badge-moderate-contrast-primary-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-badge-moderate-contrast-primary-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-badge-moderate-contrast-primary-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Secondary Status
It provides secondary information in the user interface (e.g. Boost score).
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-badge-moderate-contrast-secondary-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-badge-moderate-contrast-secondary-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-badge-moderate-contrast-secondary-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Success Status
It indicates successful completion, confirmation, or positive status and is used to provide positive feedback to the users.
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-badge-moderate-contrast-success-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-badge-moderate-contrast-success-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-badge-moderate-contrast-success-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Warning Status
It is used to indicate potential issues or warnings that require user attention. It helps draw attention to important notifications or actions.
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-badge-moderate-contrast-warning-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-badge-moderate-contrast-warning-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-badge-moderate-contrast-warning-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Error Status
It is used to highlight high-priority messages (e.g. Overdue payment).
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-badge-moderate-contrast-error-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-badge-moderate-contrast-error-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-badge-moderate-contrast-error-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
High Contrast
High Contrast Badges provide a bold and prominent appearance, ideal for emphasizing critical information or strong visual impact. Usually displays important statuses (e.g. ‘Important’, ‘Attention’).

Neutral Status
It is a versatile option used to represent neutral states, providing subtle information without indicating any particular status.
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-badge-high-contrast-neutral-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-badge-high-contrast-neutral-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-badge-high-contrast-neutral-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Primary Status
It is always used to show the Info status of actionable insights.
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-badge-high-contrast-primary-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-badge-high-contrast-primary-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-badge-high-contrast-primary-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Secondary Status
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-badge-high-contrast-secondary-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-badge-high-contrast-secondary-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-badge-high-contrast-secondary-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Success Status
It is always used to show the Good status of actionable insights.
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-badge-high-contrast-success-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-badge-high-contrast-success-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-badge-high-contrast-success-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Warning Status
It is always used to show the Attention status of actionable insights.
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-badge-high-contrast-warning-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-badge-high-contrast-warning-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-badge-high-contrast-warning-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Error Status
It is always used to show the Important status of actionable insights.
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-badge-high-contrast-error-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-badge-high-contrast-error-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-badge-high-contrast-error-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
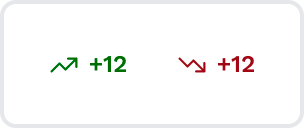
Trend
The Trend component is used to visually represent directional changes or trends in data, showing either positive or negative values.

There are two main variations of the Trend element.
Trend up
It is represented by an arrow pointing upwards and indicates a positive value or an increasing trend in data. It signifies growth, improvement, or positive progress.
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-trend-up-text-color
</td>
</tr>
|
Property |
|---|
| Font color |
Trend down
It is represented by an arrow pointing downwards and indicates a negative value or a decreasing trend in data. It signifies decline, reduction, or negative changes.
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-trend-down-text-color
</td>
</tr>
|
Property |
|---|
| Font color |
Button and Icon-button
The Button component is a crucial interactive element used for initiating actions or operations within the user interface.
General
<th>
<p style="text-align: center;">Variable name</p>
</th>
<th>
<p style="text-align: center;">Description</p>
</th>
</tr>
<td>
\-
-us-button-general-border-radius
</td>
<td>
This variable is for all variants except "Icon-secondary".
</td>
</tr>
|
Property |
|---|
| Border radius |
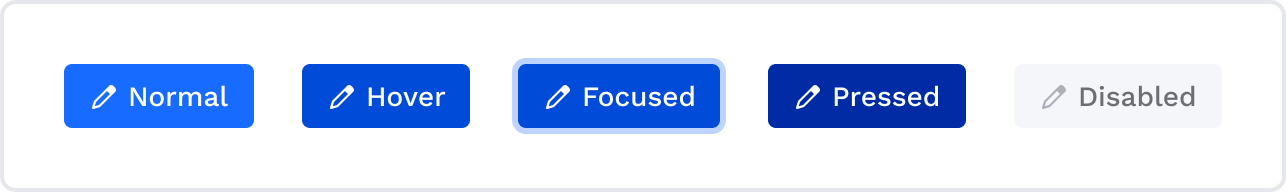
Primary
The Primary Button is the main call-to-action element, intended to draw users' attention to important or primary actions. It has a distinctive appearance that stands out from other interface elements.

<td>
\--us-button-primary-font
</td>
<td>
This variable is for all variants except\
"Icon-secondary".
</td>
</tr>
<tr>
<td>
Font color
</td>
<td>
\--us-button-primary-text-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Vertical padding
</td>
<td>
\--us-button-primary-v-padding
</td>
<td>
Same for all Primary button states.
</td>
</tr>
<tr>
<td>
Horizontal padding
</td>
<td>
\--us-button-primary-h-padding
</td>
<td>
Same for all Primary button states.
</td>
</tr>
<tr>
<td>
Border radius
</td>
<td>
\--us-button-primary-border-radius
</td>
<td>
Same for all Primary button states.
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\--us-button-primary-background
</td>
<td>
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\--us-button-primary-icon-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\--us-button-primary-border-width
</td>
<td>
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\--us-button-primary-border-color
</td>
<td>
</td>
</tr>
|
|
|---|
| Font |
Hover
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-primary-text-hover-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-button-primary-background-hover
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-primary-icon-hover-color
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\-
-us-button-primary-border-hover-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-button-primary-border-hover-color
</td>
</tr>
|
Property |
|---|
| Font color |
Focused
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-primary-text-focused-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-button-primary-background-focused
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-primary-icon-focused-color
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\-
-us-button-primary-border-focused-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-button-primary-border-focused-color
</td>
</tr>
|
Property |
|---|
| Font color |
Pressed
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-primary-text-pressed-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-button-primary-background-pressed
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-primary-icon-pressed-color
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\-
-us-button-primary-border-pressed-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-button-primary-border-pressed-color
</td>
</tr>
|
Property |
|---|
| Font color |
Disabled
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-primary-text-disabled-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-button-primary-background-disabled
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-primary-icon-disabled-color
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\-
-us-button-primary-border-disabled-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-button-primary-border-disabled-color
</td>
</tr>
|
Property |
|---|
| Font color |
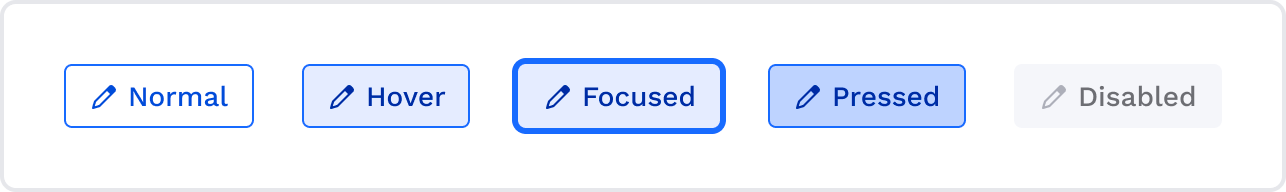
Secondary
The Secondary Button is used for secondary actions or alternatives to the primary action. It has a visually subdued appearance, often presented alongside the primary button.

<td>
\--us-button-secondary-font
</td>
<td>
Font property includes both font weight\
and font size. This variable is the same\
for all Secondary button states.
</td>
</tr>
<tr>
<td>
Font color
</td>
<td>
\--us-button-secondary-text-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Vertical padding
</td>
<td>
\--us-button-secondary-v-padding
</td>
<td>
Same for all Secondary button states.
</td>
</tr>
<tr>
<td>
Horizontal padding
</td>
<td>
\--us-button-secondary-h-padding
</td>
<td>
Same for all Secondary button states.
</td>
</tr>
<tr>
<td>
Border radius
</td>
<td>
\--us-button-secondary-border-radius
</td>
<td>
Same for all Secondary button states.
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\--us-button-secondary-background
</td>
<td>
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\--us-button-secondary-icon-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\--us-button-secondary-border-width
</td>
<td>
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\--us-button-secondary-border-color
</td>
<td>
</td>
</tr>
|
|
|---|
| Font |
Hover
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-secondary-text-hover-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-button-secondary-background-hover
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-secondary-icon-hover-color
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\-
-us-button-secondary-border-hover-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-button-secondary-border-hover-color
</td>
</tr>
|
Property |
|---|
| Font color |
Focused
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-secondary-text-focused-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-button-secondary-background-focused
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-secondary-icon-focused-color
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\-
-us-button-secondary-border-focused-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-button-secondary-border-focused-color
</td>
</tr>
|
Property |
|---|
| Font color |
Pressed
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-secondary-text-pressed-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-button-secondary-background-pressed
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-secondary-icon-pressed-color
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\-
-us-button-secondary-border-pressed-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-button-secondary-border-pressed-color
</td>
</tr>
|
Property |
|---|
| Font color |
Disabled
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-secondary-text-disabled-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-button-secondary-background-disabled
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-secondary-icon-disabled-color
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\-
-us-button-secondary-border-disabled-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-button-secondary-border-disabled-color
</td>
</tr>
|
Property |
|---|
| Font color |
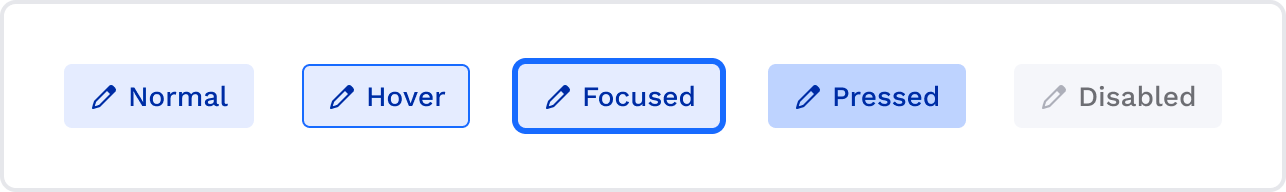
Tertiary-action
The Tertiary Action Button is used to represent actions that are less frequently used or service actions (like edit). It complements the primary and secondary buttons and is typically used for less critical actions.

<td>
\--us-button-tertiary-action-font
</td>
<td>
Font property includes both font weight\
and font size. This variable is the same\
for all Tertiary-action button states.
</td>
</tr>
<tr>
<td>
Font color
</td>
<td>
\--us-button-tertiary-action-text-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Vertical padding
</td>
<td>
\--us-button-tertiary-action-v-padding
</td>
<td>
Same for all Tertiary-action button states.
</td>
</tr>
<tr>
<td>
Horizontal padding
</td>
<td>
\--us-button-tertiary-action-h-padding
</td>
<td>
Same for all Tertiary-action button states.
</td>
</tr>
<tr>
<td>
Border radius
</td>
<td>
\--us-button-tertiary-action-border-radius
</td>
<td>
Same for all Tertiary-action button states.
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\--us-button-tertiary-action-background
</td>
<td>
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\--us-button-tertiary-action-icon-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\--us-button-tertiary-action-border-width
</td>
<td>
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\--us-button-tertiary-action-border-color
</td>
<td>
</td>
</tr>
|
|
|---|
| Font |
Hover
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-tertiary-action-text-hover-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-button-tertiary-action-background-hover
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-tertiary-action-icon-hover-color
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\-
-us-button-tertiary-action-border-hover-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-button-tertiary-action-border-hover-color
</td>
</tr>
|
Property |
|---|
| Font color |
Focused
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-tertiary-action-text-focused-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-button-tertiary-action-background-focused
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-tertiary-action-icon-focused-color
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\-
-us-button-tertiary-action-border-focused-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-button-tertiary-action-border-focused-color
</td>
</tr>
|
Property |
|---|
| Font color |
Pressed
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-tertiary-action-text-pressed-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-button-tertiary-action-background-pressed
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-tertiary-action-icon-pressed-color
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\-
-us-button-tertiary-action-border-pressed-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-button-tertiary-action-border-pressed-color
</td>
</tr>
|
Property |
|---|
| Font color |
Disabled
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-tertiary-action-text-disabled-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-button-tertiary-action-background-disabled
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-tertiary-action-icon-disabled-color
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\-
-us-button-tertiary-action-border-disabled-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-button-tertiary-action-border-disabled-color
</td>
</tr>
|
Property |
|---|
| Font color |
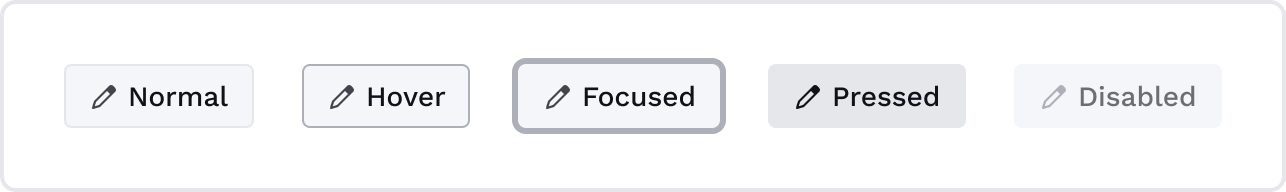
Tertiary-neutral
The Tertiary Neutral Button is used to represent actions that are less frequently used or service actions (like details).

<td>
\--us-button-tertiary-neutral-font
</td>
<td>
Font property includes both font weight\
and font size. This variable is the same\
for all Tertiary-neutral button states.
</td>
</tr>
<tr>
<td>
Font color
</td>
<td>
\--us-button-tertiary-neutral-text-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Vertical padding
</td>
<td>
\--us-button-tertiary-neutral-v-padding
</td>
<td>
Same for all Tertiary-neutral button states.
</td>
</tr>
<tr>
<td>
Horizontal padding
</td>
<td>
\--us-button-tertiary-neutral-h-padding
</td>
<td>
Same for all Tertiary-neutral button states.
</td>
</tr>
<tr>
<td>
Border radius
</td>
<td>
\--us-button-tertiary-neutral-border-radius
</td>
<td>
Same for all Tertiary-neutral button states.
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\--us-button-tertiary-neutral-background
</td>
<td>
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\--us-button-tertiary-neutral-icon-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\--us-button-tertiary-neutral-border-width
</td>
<td>
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\--us-button-tertiary-neutral-border-color
</td>
<td>
</td>
</tr>
|
|
|---|
| Font |
Hover
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-tertiary-neutral-text-hover-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-button-tertiary-neutral-background-hover
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-tertiary-neutral-icon-hover-color
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\-
-us-button-tertiary-neutral-border-hover-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-button-tertiary-neutral-border-hover-color
</td>
</tr>
|
Property |
|---|
| Font color |
Focused
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-tertiary-neutral-text-focused-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-button-tertiary-neutral-background-focused
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-tertiary-neutral-icon-focused-color
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\-
-us-button-tertiary-neutral-border-focused-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-button-tertiary-neutral-border-focused-color
</td>
</tr>
|
Property |
|---|
| Font color |
Pressed
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-tertiary-neutral-text-pressed-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-button-tertiary-neutral-background-pressed
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-tertiary-neutral-icon-pressed-color
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\-
-us-button-tertiary-neutral-border-pressed-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-button-tertiary-neutral-border-pressed-color
</td>
</tr>
|
Property |
|---|
| Font color |
Disabled
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-tertiary-neutral-text-disabled-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-button-tertiary-neutral-background-disabled
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-tertiary-neutral-icon-disabled-color
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\-
-us-button-tertiary-neutral-border-disabled-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-button-tertiary-neutral-border-disabled-color
</td>
</tr>
|
Property |
|---|
| Font color |
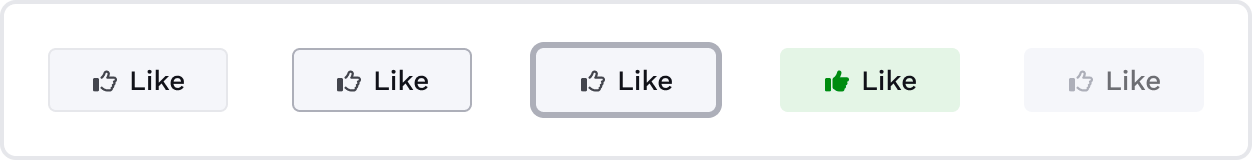
Like variant (tertiary-neutral differences)
The Like button fully inherits the properties of the tertiary neutral button, except for the pressed state.

Pressed
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-like-background-pressed
</td>
</tr>
<tr>
<td>
Font color
</td>
<td>
\-
-us-button-like-text-pressed-color
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-like-icon-pressed-color
</td>
</tr>
|
Property |
|---|
| Background |
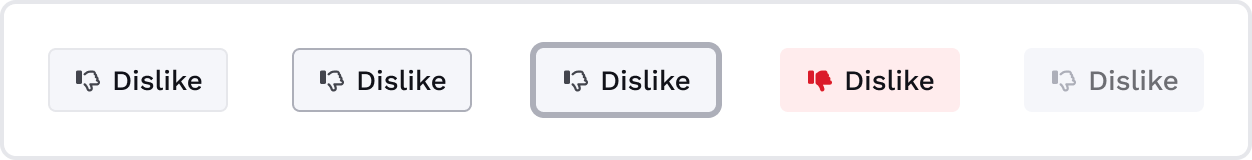
Dislike variant (tertiary-neutral differences)
The Dislike button fully inherits the properties of the tertiary neutral button, except for the pressed state.

Pressed
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-dislike-background-pressed
</td>
</tr>
<tr>
<td>
Font color
</td>
<td>
\-
-us-button-dislike-text-pressed-color
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-dislike-icon-pressed-color
</td>
</tr>
|
Property |
|---|
| Background |
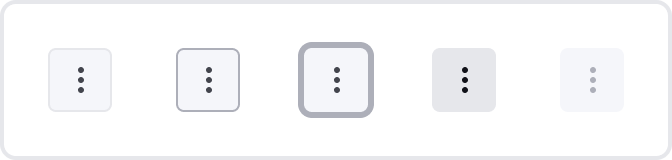
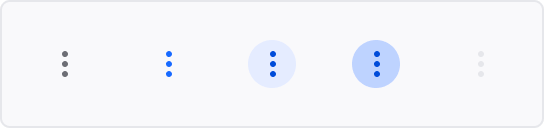
Primary Icon-button
The Primary Icon-button is similar to the Tertiary Neutral Button but contains only an icon, providing a simple, visually distinct representation of a specific action.

<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-icon-primary-border-radius
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\-
-us-button-icon-primary-border-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-button-icon-primary-border-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-button-icon-primary-background
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-icon-primary-icon-color
</td>
</tr>
<tr>
<td>
Box shadow
</td>
<td>
\-
-us-button-icon-primary-icon-boxshadow
</td>
</tr>
<tr>
<td>
Vertical padding
</td>
<td>
\-
-us-button-icon-primary-v-padding
</td>
</tr>
<tr>
<td>
Horizontal padding
</td>
<td>
\-
-us-button-icon-primary-h-padding
</td>
</tr>
|
Property |
|---|
| Border radius |
Hover
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-icon-primary-border-hover-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-button-icon-primary-border-hover-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-button-icon-primary-background-hover
</td>
</tr>
<tr>
<td>
Icon Color
</td>
<td>
\-
-us-button-icon-primary-icon-hover-color
</td>
</tr>
<tr>
<td>
Box shadow
</td>
<td>
\-
-us-button-icon-primary-icon-boxshadow-hover
</td>
</tr>
|
Property |
|---|
| Border width |
Focused
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-icon-primary-border-focused-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-button-icon-primary-border-focused-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-button-icon-primary-background-focused
</td>
</tr>
<tr>
<td>
Icon Color
</td>
<td>
\-
-us-button-icon-primary-icon-focused-color
</td>
</tr>
|
Property |
|---|
| Border width |
Pressed
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-icon-primary-border-pressed-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-button-icon-primary-border-pressed-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-button-icon-primary-background-pressed
</td>
</tr>
<tr>
<td>
Icon Color
</td>
<td>
\-
-us-button-icon-primary-icon-pressed-color
</td>
</tr>
|
Property |
|---|
| Border width |
Disabled
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-icon-primary-border-disabled-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-button-icon-primary-border-disabled-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-button-icon-primary-background-disabled
</td>
</tr>
<tr>
<td>
Icon Color
</td>
<td>
\-
-us-button-icon-primary-icon-disabled-color
</td>
</tr>
|
Property |
|---|
| Border width |
Icon-secondary (light variant)
A light variant of the Secondary Icon-button is used for a light background (e.g., table header, chips). It is available in Medium and Small sizes.

<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-icon-secondary-light-background
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-icon-secondary-light-hover-color
</td>
</tr>
<tr>
<td>
Box Shadow
</td>
<td>
\-
-us-button-icon-secondary-light-boxshadow
</td>
</tr>
|
Property |
|---|
| Background |
Hover
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-icon-secondary-light-hover-background
</td>
</tr>
<tr>
<td>
Icon Color
</td>
<td>
\-
-us-button-icon-secondary-light-hover-color
</td>
</tr>
<tr>
<td>
Box shadow
</td>
<td>
\-
-us-button-icon-secondary-light-boxshadow-hover
</td>
</tr>
|
Property |
|---|
| Background |
Focused
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-icon-secondary-light-focused-background
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-icon-secondary-light-focused-color
</td>
</tr>
|
Property |
|---|
| Background |
Pressed
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-icon-secondary-light-pressed-background
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-icon-secondary-light-pressed-color
</td>
</tr>
<tr>
<td>
Box Shadow
</td>
<td>
\-
-us-button-icon-secondary-light-boxshadow-pressed
</td>
</tr>
|
Property |
|---|
| Background |
Disabled
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-button-icon-secondary-light-disabled-background
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-button-icon-secondary-light-disabled-color
</td>
</tr>
|
Property |
|---|
| Background |
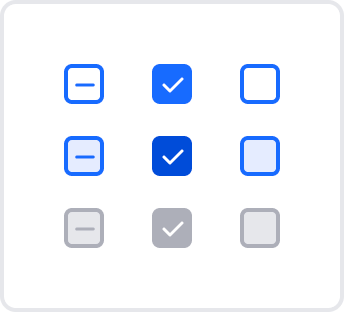
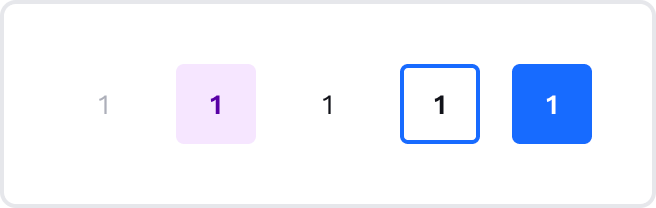
Checkbox
The Checkbox component is an input element that enables users to select one or more options from a set of choices. It is typically presented as a small box that users can check or uncheck. The Checkbox allows users to toggle between two states: checked and unchecked.

Base
<td>
\--us-checkbox-base-width
</td>
<td>
</td>
</tr>
<tr>
<td>
Height
</td>
<td>
\--us-checkbox-base-height
</td>
<td>
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\--us-checkbox-border-width
</td>
<td>
</td>
</tr>
<tr>
<td>
Border radius
</td>
<td>
\--us-checkbox-border-radius
</td>
<td>
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\--us-checkbox-border-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\--us-checkbox-inactive-border-color
</td>
<td>
This variable changes the border-color\
in the inactive Checkbox component.
</td>
</tr>
|
|
|---|
| Width |
Unselected
<td>
\--us-checkbox-unselected-active-bg-color
</td>
<td>
This variable is used to change the background\
color in the default unselected Checkbox\
component while it is active.
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\--us-checkbox-unselected-active-hover-bg-color
</td>
<td>
This variable changes the background color\
in the hover unselected Checkbox\
component while it is active.
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\--us-checkbox-unselected-inactive-bg-color
</td>
<td>
This variable is used to change the\
background color in the unselected\
Checkbox component while it is inactive.
</td>
</tr>
|
|
|---|
| Background |
Selected
<td>
\--us-checkbox-selected-active-bg-color
</td>
<td>
This variable changes the background color\
in the default selected Checkbox component\
while it is active.
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\--us-checkbox-selected-active-hover-bg-color
</td>
<td>
This variable is used to change the background\
color in the hover-selected Checkbox\
component while it is active.
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\--us-checkbox-selected-inactive-bg-color
</td>
<td>
This variable is used to change the background\
color in the selected Checkbox component while\
it is inactive.
</td>
</tr>
|
|
|---|
| Background |
Intermediate
<td>
\--us-checkbox-intermediate-active-bg-color
</td>
<td>
This variable changes the background\
color in the default intermediate\
Checkbox component while it is active.
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\--us-checkbox-intermediate-active-hover-bg-color
</td>
<td>
This variable is used to change the\
background color in the hover\
intermediate Checkbox\
component while it is active.
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\--us-checkbox-intermediate-inactive-bg-color
</td>
<td>
This variable is used to change the\
background color in the intermediate\
Checkbox component while it is inactive.
</td>
</tr>
|
|
|---|
| Background |
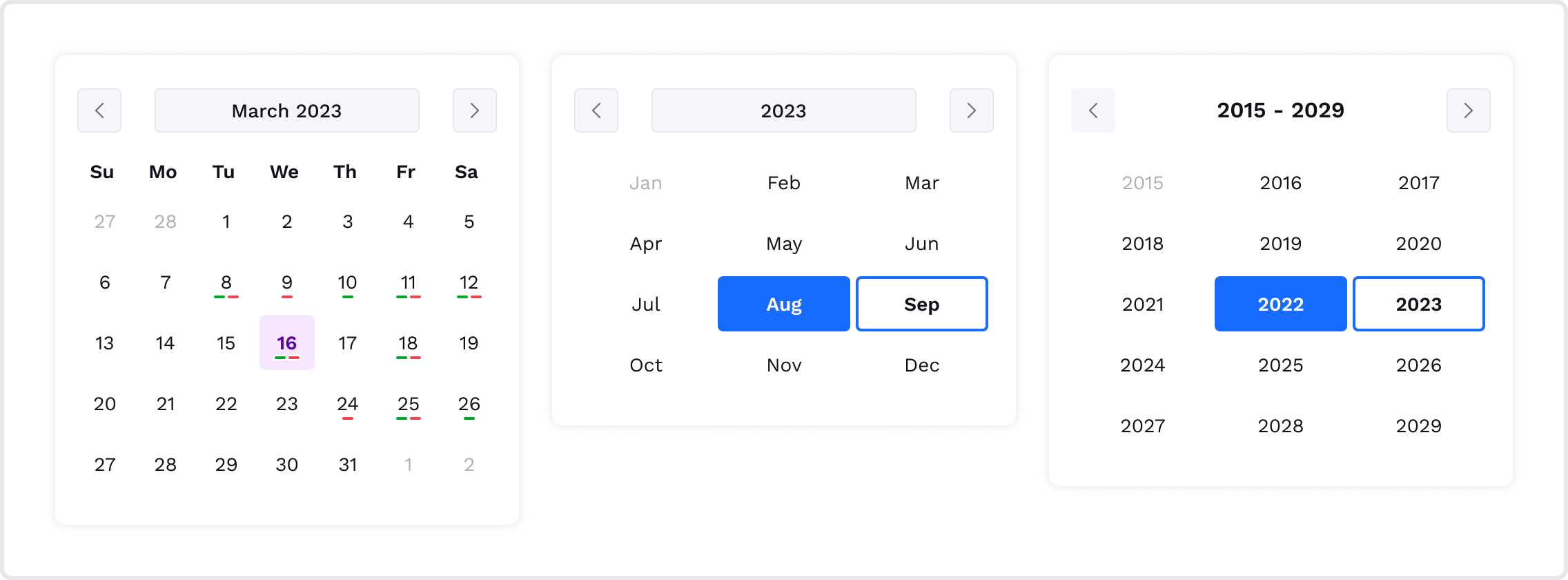
Date Picker
Date picker is an element used to select dates or date ranges from a calendar view. It provides users with an interactive and intuitive way to choose specific dates, making it ideal for date-based data input.

Shadow
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-date-picker-shadow
</td>
</tr>
|
Property |
|---|
| Shadow |
Date

<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-date-picker-date-width
</td>
</tr>
<tr>
<td>
Size
</td>
<td>
\-
-us-date-picker-date-height
</td>
</tr>
<tr>
<td>
Border radius
</td>
<td>
\-
-us-date-picker-date-border-radius
</td>
</tr>
|
Property |
|---|
| Width |
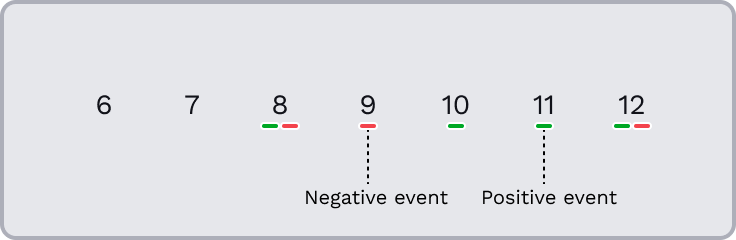
Events
Events are used in the Payment calendar component to show cash-in (positive) and cash-out (negative) transactions.

<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-date-picker-event-width
</td>
</tr>
<tr>
<td>
Size
</td>
<td>
\-
-us-date-picker-event-height
</td>
</tr>
<tr>
<td>
Border radius
</td>
<td>
\-
-us-date-picker-event-border-radius
</td>
</tr>
|
Property |
|---|
| Width |
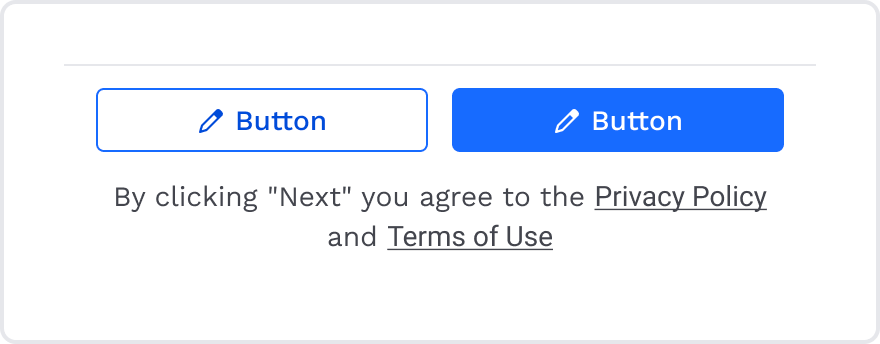
Footer
The Footer component is positioned at the bottom of the web component interface, providing users with additional information and navigation options. It can contain 1 or 2 buttons, copyright details, contact information, links to privacy policies, terms of service, and a checkbox.

Note:The only top border is available to be changed in the Footer component.
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-footer-bg-color
</td>
</tr>
<tr>
<td>
Vertical paddings
</td>
<td>
\-
-us-footer-v-padding
</td>
</tr>
<tr>
<td>
Horizontal paddings
</td>
<td>
\-
-us-footer-h-padding
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\-
-us-footer-border-top-width
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-footer-border-top-color
</td>
</tr>
|
Property |
|---|
| Background |
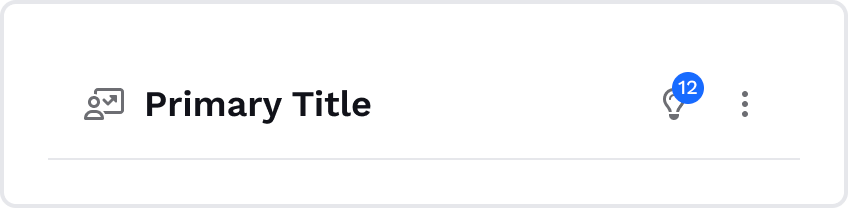
Header
The Header component is a critical section located at the top of the web component interface. It provides users with essential navigation and is divided into two main variations: Primary Header and Secondary Header.
Primary
The Primary Header serves as the primary navigation section. It is the main header for web components. It can include insights and more info icons.

<td>
\--us-header-primary-title-font-style
</td>
<td>
This variable changes the font style\
of the Primary Header component title.
</td>
</tr>
<tr>
<td>
Font color
</td>
<td>
\--us-header-primary-text-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\--us-header-primary-icon-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\--us-header-primary-bg-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Height
</td>
<td>
\--us-header-primary-min-height
</td>
<td>
This variable changes the minimal height\
of the Primary Header component.
</td>
</tr>
<tr>
<td>
Vertical padding
</td>
<td>
\--us-header-primary-v-padding
</td>
<td>
</td>
</tr>
<tr>
<td>
Horizontal padding
</td>
<td>
\--us-header-primary-h-padding
</td>
<td>
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\--us-header-primary-border-bottom-color
</td>
<td>
This variable changes the bottom\
border color.
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\--us-header-primary-border-bottom-width
</td>
<td>
This variable changes the bottom\
border width.
</td>
</tr>
<tr>
<td>
Border style
</td>
<td>
\--us-header-primary-border-bottom-style
</td>
<td>
This variable changes the bottom\
border style.
</td>
</tr>
|
|
|---|
| Font |
Notifications

<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-notification-bg-color
</td>
</tr>
<tr>
<td>
Font color
</td>
<td>
\-
-us-notification-text-color
</td>
</tr>
|
Property |
|---|
| Background |
Secondary
The Secondary Header is for pages in web components. It can include the main icon, chevron-left, and close icon.

<td>
\--us-header-secondary-title-font-style
</td>
<td>
This variable changes the font style of\
the Secondary Header component title.
</td>
</tr>
<tr>
<td>
Font color
</td>
<td>
\--us-header-secondary-text-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\--us-header-secondary-icon-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\--us-header-secondary-bg-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Height
</td>
<td>
\--us-header-secondary-min-height
</td>
<td>
This variable changes the minimal height\
of the Secondary Header component.
</td>
</tr>
<tr>
<td>
Vertical padding
</td>
<td>
\--us-header-secondary-v-padding
</td>
<td>
</td>
</tr>
<tr>
<td>
Horizontal padding
</td>
<td>
\--us-header-secondary-h-padding
</td>
<td>
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\--us-header-secondary-border-bottom-color
</td>
<td>
This variable changes the bottom\
border color.
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\--us-header-secondary-border-bottom-width
</td>
<td>
This variable changes the bottom\
border width.
</td>
</tr>
<tr>
<td>
Border style
</td>
<td>
\--us-header-secondary-border-bottom-style
</td>
<td>
This variable changes the bottom\
border style.
</td>
</tr>
|
|
|---|
| Font |
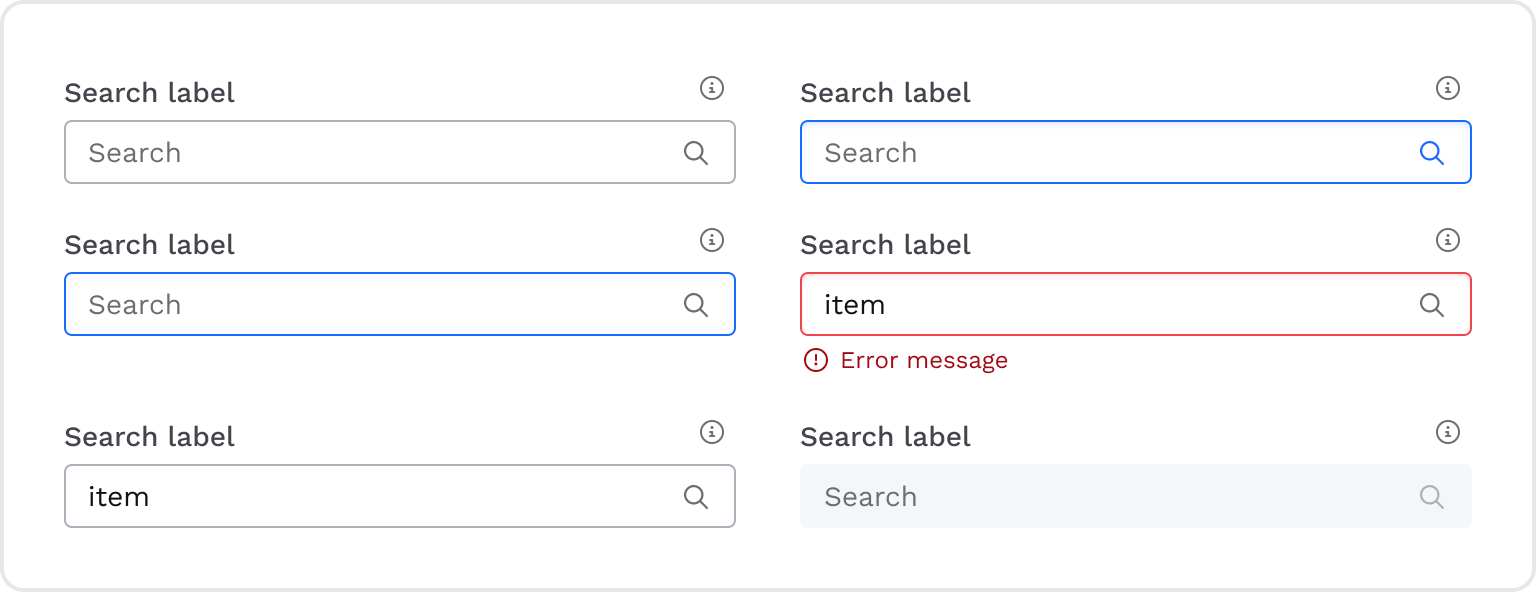
Input
The Input component is a fundamental user interface element for data entry and user interactions. It allows users to input text, numbers, or other data into a form or field within the interface.
The Input element presents a text box where users can type, edit, or delete text. It supports various input types, including single-line inputs for short text or numbers and multi-line inputs for longer text or user comments.
Design considerations for the Input element include proper labels, placeholder text, and error messaging to guide users effectively. Providing clear visual cues such as focus states and input validation helps users understand how to interact with the Input and ensures a seamless data entry experience.

Default
<td>
\--us-input-placeholder-color
</td>
<td>
This variable is used to change the font and\
icon colors of the input in the unfilled state.
</td>
</tr>
<tr>
<td>
Label color
</td>
<td>
\--us-input-label-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\--us-input-bg-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Vertical padding
</td>
<td>
\--us-input-v-padding
</td>
<td>
</td>
</tr>
<tr>
<td>
Horizontal padding
</td>
<td>
\--us-input-h-padding
</td>
<td>
</td>
</tr>
<tr>
<td>
Margins
</td>
<td>
\--us-input-margins
</td>
<td>
It is the distance between the label and input,\
input and error message.
</td>
</tr>
<tr>
<td>
Border radius
</td>
<td>
\--us-input-border-radius
</td>
<td>
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\--us-input-border-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\--us-input-border-width
</td>
<td>
</td>
</tr>
<tr>
<td>
Font color
</td>
<td>
\--us-input-font-color
</td>
<td>
This variable is used to change the font color\
of the input in the filled (or normal) state.
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\--us-input-icon-color
</td>
<td>
This variable is used to change the icon color\
of the input in the filled (or normal) state.
</td>
</tr>
|
|
|---|
| Placeholder color |
Hover
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-input-hover-border-color
</td>
</tr>
<tr>
<td>
Font color
</td>
<td>
\-
-us-input-hover-font-color
</td>
</tr>
<tr>
<td>
Label color
</td>
<td>
\-
-us-input-hover-label-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-input-hover-bg-color
</td>
</tr>
|
Property |
|---|
| Border color |
Focused
<td>
\--us-input-focus-border-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Font color
</td>
<td>
\--us-input-focus-font-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Label color
</td>
<td>
\--us-input-focus-label-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\--us-input-focus-bg-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\--us-input-focus-icon-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Shadow
</td>
<td>
\--us-input-focus-inner-shadow
</td>
<td>
It is the inner shadow (Input-focus) that is\
used only for a focused state.
</td>
</tr>
|
|
|---|
| Border color |
Error
<td>
\--us-input-error-border-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Font color
</td>
<td>
\--us-input-error-font-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Label color
</td>
<td>
\--us-input-error-label-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\--us-input-error-bg-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Shadow
</td>
<td>
\--us-input-error-inner-shadow
</td>
<td>
It is the inner shadow (Input-focus) that\
is used only for a focused state.
</td>
</tr>
<tr>
<td>
Font color
</td>
<td>
\--us-input-error-message-font-color
</td>
<td>
This variable is used to change the font color\
of the error message below the input.
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\--us-input-error-message-icon-color
</td>
<td>
This variable is used to change the icon color\
of the error message below the input.
</td>
</tr>
|
|
|---|
| Border color |
Disabled
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-input-disabled-border-color
</td>
</tr>
<tr>
<td>
Font color
</td>
<td>
\-
-us-input-disabled-font-color
</td>
</tr>
<tr>
<td>
Label color
</td>
<td>
\-
-us-input-disabled-label-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-input-disabled-bg-color
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-input-disabled-icon-color
</td>
</tr>
|
Property |
|---|
| Border color |
button
The Insight Button is a specialized user interface element that provides valuable insights or information derived from specific parameters or data. It serves as a visual indicator to showcase the basis for the insight. The Insight Button enhances the user experience by providing valuable data-driven insights and facilitating informed decision-making.

<td>
\--us-insight-button-padding
</td>
<td>
This variable is used to change both vertical and\
horizontal paddings. It is the same for all states\
of the Insight button component.
</td>
</tr>
<tr>
<td>
Border radius
</td>
<td>
\--us-insight-button-border-radius
</td>
<td>
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\--us-insight-button-background
</td>
<td>
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\--us-insight-button-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Border
</td>
<td>
\--us-insight-button-border
</td>
<td>
</td>
</tr>
|
|
|---|
| Paddings |
Hover
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-insight-button-hover-background
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-insight-button-hover-color
</td>
</tr>
<tr>
<td>
Border
</td>
<td>
\-
-us-insight-button-hover-border
</td>
</tr>
|
Property |
|---|
| Background |
Focused
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-insight-button-focused-background
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-insight-button-focused-color
</td>
</tr>
<tr>
<td>
Border
</td>
<td>
\-
-us-insight-button-focused-border
</td>
</tr>
|
Property |
|---|
| Background |
Pressed
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-insight-button-pressed-background
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-insight-button-pressed-color
</td>
</tr>
<tr>
<td>
Border
</td>
<td>
\-
-us-insight-button-pressed-border
</td>
</tr>
|
Property |
|---|
| Background |
Premium-button
The Premium Button is a specialized user interface element that grants users access to exclusive features and premium content. It serves as a visual gateway to an enhanced user experience, unlocking advanced capabilities and resources available only to premium subscribers.

<th>
<p style="text-align: center;">Variable name</p>
</th>
<th>
<p style="text-align: center;">Default value</p>
</th>
</tr>
<td>
\-
-us-premium-padding
</td>
<td>
var(--space-inline-xs)
</td>
</tr>
<tr>
<td>
Border radius
</td>
<td>
\-
-us-premium-border-radius
</td>
<td>
var(--border-radius-m)
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-premium-background
</td>
<td>
linear-gradient(140deg, #EB8A18 0%, #FBBC19 50%, #F0D12E 100%)
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-premium-icon-color
</td>
<td>
var(--color-neutral-0)
</td>
</tr>
|
Property |
|---|
| Paddings |
The Paddings variable is used to change both vertical and horizontal paddings. It is the same for all states of the Premium button component.
Label and Descriptions
The Label component serves as a succinct marker for categorizing or identifying elements within a user interface. It offers a clear and visually appealing way to highlight attributes, statuses, or pertinent information. Additionally, a Label may incorporate an optional icon, enabling users to access supplementary details or tooltips that elaborate on the associated data, enhancing user understanding and interaction.

General
These are the base variables for all Label types that are mentioned below. Moderate Contrast Labels offer a balanced appearance for most regular usage scenarios. Used on graphs.
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-label-general-
v-padding
</td>
</tr>
<tr>
<td>
Horizontal padding
</td>
<td>
\-
-us-label-general-
h-padding
</td>
</tr>
<tr>
<td>
Border radius
</td>
<td>
\-
-us-label-general-border-radius
</td>
</tr>
|
Property |
|---|
| Vertical padding |
Neutral Status
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-label-moderate-
contrast-neutral-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-label-moderate-
contrast-neutral-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-label-moderate-
contrast-neutral-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Primary Status
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-label-moderate-
contrast-primary-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-label-moderate-
contrast-primary-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-label-moderate-
contrast-primary-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Secondary Status
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-label-moderate-
contrast-secondary-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-label-moderate-
contrast-secondary-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-label-moderate-
contrast-secondary-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Success Status
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-label-moderate-
contrast-success-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-label-moderate-
contrast-success-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-label-moderate-
contrast-success-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Warning Status
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-label-moderate-
contrast-warning-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-label-moderate-
contrast-warning-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-label-moderate-
contrast-warning-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Error Status
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-label-moderate-
contrast-error-text-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-label-moderate-
contrast-error-background-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-label-moderate-
contrast-error-border-color
</td>
</tr>
|
Property |
|---|
| Font color |
Loader
The Loader component is a visual indicator used to inform users about the ongoing progress of an action or operation. It provides visual feedback to users, indicating that the system is processing their requests or loading content. There are two types of Loaders:
- Spinner
The Spinner type of Loader displays an animated circular or linear motion that continuously rotates or moves in a loop. It is used when the duration of the process or task is unknown or when the process is too complex to be represented by a progress bar (like loading screens or any other job that requires the user to wait for a response).
- Progress Bar
The Progress Bar type of Loader is a graphical representation of the progress of a process or task. It is used when the duration of the process or task is known, and it is possible to estimate how much time remains until completion.

<td>
\--us-loader-track-color
</td>
<td>
Track color is the color of the base of the progress\
bar or spinner (often in shades of gray).
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\--us-loader-progress-color
</td>
<td>
Progress color is the color that indicates the loading\
or progress dynamics (often in the primary color).
</td>
</tr>
|
|
|---|
| Background |
Popup
The Popup component is a versatile user interface element that displays additional information, notifications, or user interactions in an overlay window. It provides focused content without navigating to a new page or disrupting the user's workflow.

<td>
\--us-popup-border-radius
</td>
<td>
</td>
</tr>
<tr>
<td>
Shadow
</td>
<td>
\--us-popup-shadow
</td>
<td>
</td>
</tr>
<tr>
<td>
Status icon
</td>
<td>
\--us-popup-status-icon
</td>
<td>
This variable is used to display an icon\
(danger, success, info, or warning) above the popup title.
</td>
</tr>
|
|
|---|
| Border |
Radio button
The Radio button component presents users with a list of mutually exclusive options or choices. It allows users to select a single option from the list, indicating their preference or choice.

<td>
\--us-radiobutton-base-width
</td>
<td>
</td>
</tr>
<tr>
<td>
Height
</td>
<td>
\--us-radiobutton-base-height
</td>
<td>
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\--us-radiobutton-border-width
</td>
<td>
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\--us-radiobutton-border-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Dot color
</td>
<td>
\--us-radiobutton-dot-color
</td>
<td>
This variable changes the color of the dot\
that appears when the Radio button\
component is in the selected state.
</td>
</tr>
|
|
|---|
| Width |
Hover
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-radiobutton-hover-bg-color
</td>
</tr>
|
Property |
|---|
| Background |
Disabled
<td>
\--us-radiobutton-disabled-bg-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\--us-radiobutton-disabled-border-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Dot color
</td>
<td>
\--us-radiobutton-disabled-dot-bg-color
</td>
<td>
This variable changes the dot color that\
appears when the Radio button component\
is in the selected but disabled state.
</td>
</tr>
|
|
|---|
| Background |
Scroll and Dots
Dots are used to switch between images or screens (e.g., Intro screens).

Scroll (horizontal and vertical) has one color that refers --us-scroll-dot-dot-normal-color.

<td>
\--us-scroll-dot-dot-active-color
</td>
<td>
This variable changes the Dot component\
color while it is active.
</td>
</tr>
<tr>
<td>
Color
</td>
<td>
\--us-scroll-dot-dot-normal-color
</td>
<td>
This variable changes the Dot component\
color while in the default state.
</td>
</tr>
|
|
|---|
| Color |
Hover & Focused
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-scroll-dot-dot-hover-bg-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-scroll-dot-dot-hover-border-color
</td>
</tr>
|
Property |
|---|
| Background |
Snackbar
The Snackbar component is a temporary, non-intrusive message or notification at the bottom of the user interface. It provides feedback, alerts, or simple interactions without interrupting the user's current task.
There are four main variants of Snackbars:
- Info Snackbar provides informative messages or general updates to users.
- Success Snackbar displays messages indicating successful actions or operations.
- Warning Snackbar communicates warnings and alerts about potential issues or actions that require attention.
- Error Snackbar informs users about errors or unsuccessful actions that need their attention.
Each Snackbar variant comes in two sizes: large and small.
- Small Snackbar displays a message and related optional actions and can contain a link and button (Undo).
- Large Snackbar includes more content and title. It can be used for more critical actions or information.

<td>
\--us-snackbar-base-v-padding
</td>
<td>
This variable changes the Dot component\
color while it is active.
</td>
</tr>
<tr>
<td>
Horizontal padding
</td>
<td>
\--us-snackbar-base-h-padding
</td>
<td>
This variable changes the Dot component\
color while in the default state.
</td>
</tr>
<tr>
<td>
Title color
</td>
<td>
\--us-snackbar-info-title-color
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
\--us-snackbar-success-title-color
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
\--us-snackbar-warning-title-color
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
\--us-snackbar-error-title-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\--us-snackbar-info-icon-color
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
\--us-snackbar-success-icon-color
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
\--us-snackbar-warning-icon-color
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
\--us-snackbar-error-icon-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Border
</td>
<td>
\--us-snackbar-info-border-left
</td>
<td>
This is the border displayed only on the left\
side of the Snackbar component and\
corresponds to the icon color of each\
option. This variable is used to change\
border style, border color, and border width.\
This applies to all *border-left* variables (below).
</td>
</tr>
<tr>
<td>
</td>
<td>
\--us-snackbar-success-border-left
</td>
<td>
* \_\_\_
</td>
</tr>
<tr>
<td>
</td>
<td>
\--us-snackbar-warning-border-left
</td>
<td>
* \_\_\_
</td>
</tr>
<tr>
<td>
</td>
<td>
\--us-snackbar-error-border-left
</td>
<td>
* \_\_\_
</td>
</tr>
<tr>
<td>
Border
</td>
<td>
\--us-snackbar-base-close-border-left
</td>
<td>
This is the border that is displayed only\
on the left side of the close icon and\
separates the close icon (the option to\
dismiss the Snackbar) and the textual\
content. This variable is used to change\
border style, border color, and border width.
</td>
</tr>
<tr>
<td>
Border radius
</td>
<td>
\--us-snackbar-base-border-radius
</td>
<td>
</td>
</tr>
<tr>
<td>
Shadow
</td>
<td>
\--us-snackbar-base-shadow
</td>
<td>
</td>
</tr>
|
|
|---|
| Vertical padding |
Tab
The Tab component is a navigational element commonly used in user interfaces to organize content into multiple sections or categories. It allows users to switch between different tabs to access different sets of information or functionalities.
Line tab
Line tabs feature a simple horizontal line beneath the active tab, providing a clean and minimalist visual indicator of the selected tab. It is a middle-level tab, the most used one. It serves for navigation between groups of related content. The line tab can be used with or without an icon.

<td>
\--us-tabs-line-v-padding
</td>
<td>
</td>
</tr>
<tr>
<td>
Font color
</td>
<td>
\--us-tabs-line-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\--us-tabs-line-icon-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Border
</td>
<td>
\--us-tabs-line-border-bottom
</td>
<td>
This variable is only used to change\
the bottom border style, border color,\
and border width.
</td>
</tr>
|
|
|---|
| Vertical padding |
Hover
<td>
\--us-tabs-line-hover-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\--us-tabs-line-hover-icon-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Border
</td>
<td>
\--us-tabs-line-hover-border-bottom
</td>
<td>
This variable is only used to change\
the bottom border style, border color,\
and border width.
</td>
</tr>
|
|
|---|
| Font color |
Active
<td>
\--us-tabs-line-active-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\--us-tabs-line-active-icon-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Border
</td>
<td>
\--us-tabs-line-active-border-bottom
</td>
<td>
This variable is only used to change\
the bottom border style, border color,\
and border width.
</td>
</tr>
|
|
|---|
| Font color |
Disabled
<td>
\--us-tabs-line-disabled-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\--us-tabs-line-disabled-icon-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Border
</td>
<td>
\--us-tabs-line-disabled-border-bottom
</td>
<td>
This variable is only used to change\
the bottom border style, border color,\
and border width.
</td>
</tr>
|
|
|---|
| Font color |
Pill tab
Pill tabs display a more prominent rounded visual indicator. It is a lower-level tab that serves for switching between views. Also, it can be used as a date period selector inside the date picker, with or without an icon. Pill tabs have two sizes - small and large.

<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-tabs-pill-color
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-tabs-pill-icon-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-tabs-pill-border-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-tabs-pill-background
</td>
</tr>
<tr>
<td>
Border radius
</td>
<td>
\-
-us-tabs-pill-border-radius
</td>
</tr>
<tr>
<td>
Horizontal padding
</td>
<td>
\-
-us-tabs-pill-h-padding
</td>
</tr>
<tr>
<td>
Vertical padding (Small)
</td>
<td>
\-
-us-tabs-pill-s-v-padding
</td>
</tr>
<tr>
<td>
Vertical padding (Large)
</td>
<td>
\-
-us-tabs-pill-l-v-padding
</td>
</tr>
|
Property |
|---|
| Font color |
Hover
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-tabs-pill-hover-color
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-tabs-pill-hover-icon-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-tabs-pill-hover-border-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-tabs-pill-hover-background
</td>
</tr>
|
Property |
|---|
| Font color |
Active
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-tabs-pill-active-color
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-tabs-pill-active-icon-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-tabs-pill-active-border-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-tabs-pill-active-background
</td>
</tr>
|
Property |
|---|
| Font color |
Disabled
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-tabs-pill-disabled-color
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-tabs-pill-disabled-icon-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-tabs-pill-disabled-border-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-tabs-pill-disabled-background
</td>
</tr>
|
Property |
|---|
| Font color |
Folder tab
Folder tabs resemble the top of a folder, with a folded corner representing the active tab. This unique design can be useful when organizing content in a folder-like structure. It is a higher-level tab and can be used with or without an icon.

<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-tabs-folder-color
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-tabs-folder-icon-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-tabs-folder-border-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-tabs-folder-background
</td>
</tr>
<tr>
<td>
Border radius
</td>
<td>
\-
-us-tabs-folder-border-radius
</td>
</tr>
<tr>
<td>
Horizontal padding
</td>
<td>
\-
-us-tabs-folder-h-padding
</td>
</tr>
<tr>
<td>
Vertical padding
</td>
<td>
\-
-us-tabs-folder-v-padding
</td>
</tr>
|
Property |
|---|
| Font color |
Hover
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-tabs-folder-hover-color
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-tabs-folder-hover-icon-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-tabs-folder-hover-border-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-tabs-folder-hover-background
</td>
</tr>
|
Property |
|---|
| Font color |
Active
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-tabs-folder-active-color
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-tabs-folder-active-icon-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-tabs-folder-active-border-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-tabs-folder-active-background
</td>
</tr>
|
Property |
|---|
| Font color |
Disabled
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-tabs-folder-disabled-color
</td>
</tr>
<tr>
<td>
Icon color
</td>
<td>
\-
-us-tabs-folder-disabled-icon-color
</td>
</tr>
<tr>
<td>
Border color
</td>
<td>
\-
-us-tabs-folder-disabled-border-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-tabs-folder-disabled-background
</td>
</tr>
|
Property |
|---|
| Font color |
Toggle Switcher
Toggle Switcher is a user interface component that allows users to toggle between two states or options, such as turning a setting on or off, selecting between binary choices, or turning a feature on/off.

Base
<td>
\--us-switch-base-width
</td>
<td>
</td>
</tr>
<tr>
<td>
Height
</td>
<td>
\--us-switch-base-height
</td>
<td>
</td>
</tr>
<tr>
<td>
Border radius
</td>
<td>
\--us-switch-border-radius
</td>
<td>
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\--us-switch-bg-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Width
</td>
<td>
\--us-switch-dot-width
</td>
<td>
This variable is used to change the width\
of the toggle dot.
</td>
</tr>
<tr>
<td>
Height
</td>
<td>
\--us-switch-dot-heigh
</td>
<td>
This variable is used to change the height\
of the toggle dot.
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\--us-switch-dot-bg-color
</td>
<td>
This variable is used to change the\
background color of the toggle dot.
</td>
</tr>
<tr>
<td>
Border width
</td>
<td>
\--us-switch-dot-border-width
</td>
<td>
This variable is used to change the border\
width of the toggle dot.
</td>
</tr>
|
|
|---|
| Width |
Inactive
<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-switch-inactive-bg-color
</td>
</tr>
|
Property |
|---|
| Background |
Active Disabled
<td>
\--us-switch-active-disabled-bg-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\--us-switch-active-disabled-dot-bg-color
</td>
<td>
This variable is used to change the\
background color of the toggle dot\
in the active disabled state.
</td>
</tr>
|
|
|---|
| Background |
Inactive Disabled
<td>
\--us-switch-inactive-disabled-bg-color
</td>
<td>
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\--us-switch-inactive-disabled-dot-bg-color
</td>
<td>
This variable is used to change the\
background color of the toggle dot\
in the inactive disabled state.
</td>
</tr>
|
|
|---|
| Background |
Tooltip
The Tooltip component is a user interface element that provides additional contextual information or hints when users hover over or interact with a specific UI element. It appears as a small, non-intrusive popup near the target element, helping users better understand its purpose or function. It can contain a link.

<th>
<p style="text-align: center;">Variable name</p>
</th>
</tr>
<td>
\-
-us-tooltip-color
</td>
</tr>
<tr>
<td>
Background
</td>
<td>
\-
-us-tooltip-background-color
</td>
</tr>
<tr>
<td>
Vertical padding
</td>
<td>
\-
-us-tooltip-v-padding
</td>
</tr>
<tr>
<td>
Horizontal padding
</td>
<td>
\-
-us-tooltip-h-padding
</td>
</tr>
<tr>
<td>
Border radius
</td>
<td>
\-
-us-tooltip-border-radius
</td>
</tr>
<tr>
<td>
Shadow
</td>
<td>
\-
-us-tooltip-shadow
</td>
</tr>
|
Property |
|---|
| Font color |
Updated 5 months ago