Business Analytics Overview
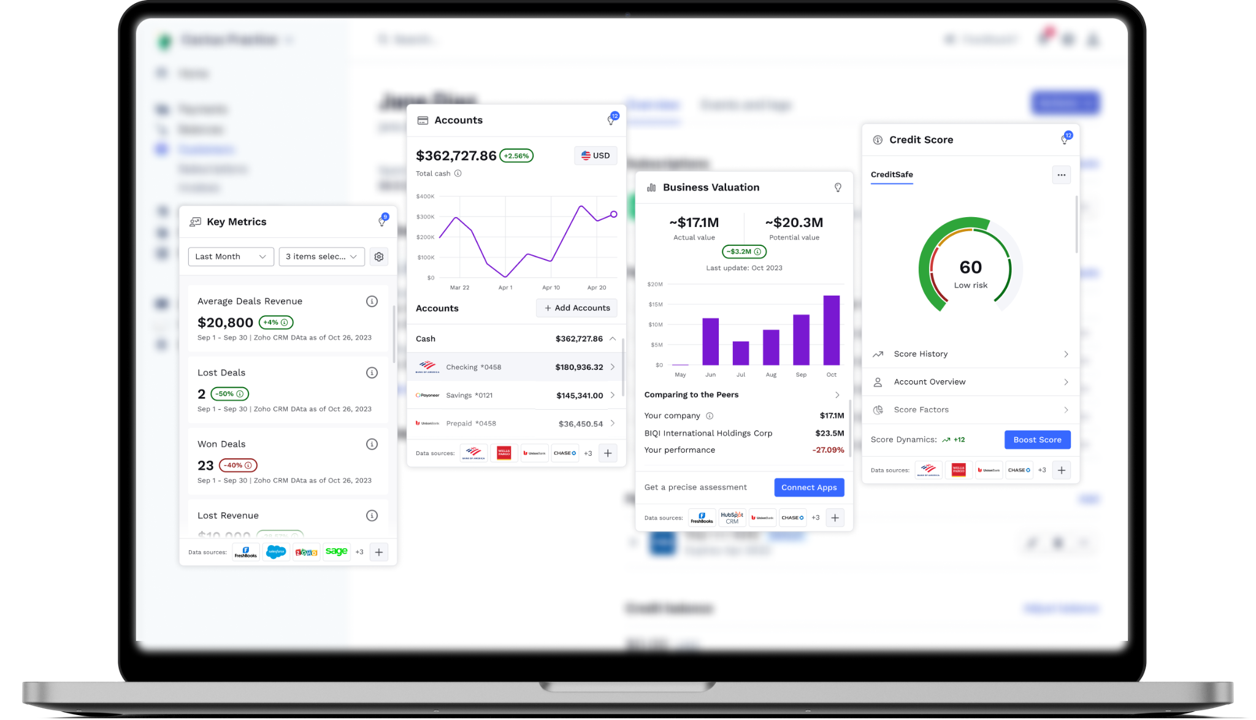
Business Analytics consolidates data from bank accounts and key business apps — including accounting, e-commerce, payroll, CRM, marketing, social media, and more — into flexible, easy-to-use widgets that deliver clear insights into financial health, performance trends, and critical business metrics — helping small and medium-sized businesses stay informed and make data-driven decisions.
The widgets can be combined into a single dashboard for a complete overview or used individually as standalone, embeddable components.

Updated 4 months ago